torres_111
عضو مميز


تاريخ التسجيل : 16/07/2013
الجنس : ذكر
 |  موضوع: كــود css وضع صــورة بجــانب نافـ بـار المنتدي .. بشكل مميز موضوع: كــود css وضع صــورة بجــانب نافـ بـار المنتدي .. بشكل مميز  الثلاثاء 16 يوليو 2013 - 13:15 الثلاثاء 16 يوليو 2013 - 13:15 | |
| [b style="font-family: tahoma, arial, helvetica, verdana; font-size: 11px; text-align: right; background-color: rgb(255, 255, 255); border-top-width: 0px; border-right-width: 0px; border-bottom-width: 0px; border-left-width: 0px; border-style: initial; border-color: initial; border-image: initial; margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; padding-top: 0px; padding-right: 0px; padding-bottom: 0px; padding-left: 0px; "] السلام عليكم ..  [/b] [b style="font-family: tahoma, arial, helvetica, verdana; font-size: 11px; text-align: right; background-color: rgb(255, 255, 255); border-top-width: 0px; border-right-width: 0px; border-bottom-width: 0px; border-left-width: 0px; border-style: initial; border-color: initial; border-image: initial; margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; padding-top: 0px; padding-right: 0px; padding-bottom: 0px; padding-left: 0px; "]
كــود css وضع صــورة بجــانب نافـ بـار المنتدي .. بشكل مميز
هــــــــــااام الكود للنسخة : phpbb2
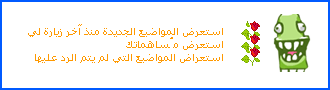
معاينة الكود



[/b] /*-----essa_elgn&a7medvirus-----*/td.gensmall a{background: url(https://i.servimg.com/u/f21/15/11/70/54/63066510.gif) no-repeat right;padding:10px 37px 10px 10px;essa_elgn;}td.gensmall{background: url(https://2img.net/i/bl/logo.png) no-repeat right;padding:10px 60px 10px 10px;a7medvirus;}[b style="font-family: tahoma, arial, helvetica, verdana; font-size: 11px; text-align: right; background-color: rgb(255, 255, 255); border-top-width: 0px; border-right-width: 0px; border-bottom-width: 0px; border-left-width: 0px; border-style: initial; border-color: initial; border-image: initial; margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; padding-top: 0px; padding-right: 0px; padding-bottom: 0px; padding-left: 0px; "]
طريقة الوضع : -[/b] [b style="font-family: tahoma, arial, helvetica, verdana; font-size: 11px; text-align: right; background-color: rgb(255, 255, 255); border-top-width: 0px; border-right-width: 0px; border-bottom-width: 0px; border-left-width: 0px; border-style: initial; border-color: initial; border-image: initial; margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; padding-top: 0px; padding-right: 0px; padding-bottom: 0px; padding-left: 0px; "] الكود يوضع بورقة الــــcss[/b] [/b] [b style="font-family: tahoma, arial, helvetica, verdana; font-size: 11px; text-align: right; background-color: rgb(255, 255, 255); border-top-width: 0px; border-right-width: 0px; border-bottom-width: 0px; border-left-width: 0px; border-style: initial; border-color: initial; border-image: initial; margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; padding-top: 0px; padding-right: 0px; padding-bottom: 0px; padding-left: 0px; "]
لوحة الادارة > مظهر المنتدي > الوان > ورقة تصميم css[/b] | |
|
